
In blogger or website labels plays a vital role to stay visitors long time with your blog. because labels are shows what kind of post or content you already have. if it's random , you can customize it to incrage outlooking and make it so beautifull. after doing it you see results after some days. your page views are increse.
some of customize templete of blogger have it already but it not show as customize because it also depends on your blog labels setting. so you can do it simply but if your not have it then you need to copy asn paste some code in your templete. don't warry it so easy.
========================================================
Customize labels by following blew steps
====================================================
Turn random to cloud:
1. Go to your blog layout
2. Click on edit option right side of Label, if you not see any widget of named label plese click Add new widget and slect Label widget from this page. then edit sttings like blew
3. click on marked check
4. now click in cloud check
5. save label configuration.
6. now click on save arrangement and also click on view blog
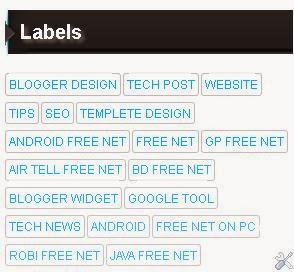
7.are you see like some thing in your blog labels area like blow picture
you have almost done and successfully customize lavels widget.
If you not see above picture, you must see here blew picture and you need to edit some code in templete.
9. go templete and backup your templete and click in Edit HTML
10. SEARCH
]]></b:skin>Place blew code before it.
-----------------------------------------------------------------------------/*-----Custom Labels Cloud widget by www.MyBloggerTricks.com----*/
.label-size{
margin:0 2px 6px 0;
padding: 3px;
text-transform: uppercase;
border: solid 1px #C6C6C6;
border-radius: 3px;
float:left;
text-decoration:none;
font-size:10px;
color:#666;
}
.label-size:hover {
border:1px solid #6BB5FF;
text-decoration: none;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(7deg);
-o-transform: rotate(7deg);
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.label-size a {
text-transform: uppercase;
float:left;
text-decoration: none;
}
.label-size a:hover {
text-decoration: none;
}
------------------------------------------------------------------------- Save your templeteyou successfully done